The blind spot
The blind spot helps UX designers and researchers to mitigate the impact of the biases that my affect their work
CLIENT
Master's Degree Thesis
March - December 2021
MY ROLE
UX designer designing the platform from conception to delivery.
RESPONSABILITIES
research, prototyping, interaction, illustration, visual, design system
TOOLS
Figma
Illustrator

The project
The Blind Spot is an online platform designed to help UX designers and researchers mitigate the impact of biases that may occur during their foundational and design research process.
Problem statement
When the designer is involved in research practice, cognitive distortions can occur of which they are unaware. These mechanisms, when not correctly identified, can invalidate research outcomes.
Responsabilities
My responibilities were conducting foundational and design research, user research, information architecture, wireframing & prototyping, usability testing, visual Design, interaction Design, and illustrations.
How might we reduce the impact of cognitive biases within UX research and practice in an effective and accessible way?
Design constraints
The project required organisational and financial constraints to be met, resulting in the adaptation of workflows to maximise project output.
Process overview
The investigation process started with a theoretical survey on cognitive science and design research, passing through discussions with UX experts and ending with a tool developed to support designers.
1. Secondary research
theoretical exploration
30 papers
5 case studies
2. Qualitative research
2 academic teachers
5 UX researches
2 UX experts
3. Synthesizing data
8 themes
2 problematizations
4 insights
4. Opportunities map
4 HMW’s
5 ideas
5. Concept ideation
userflows
storyboards
crazy 8’s
6. Design building
information architecture
Lo-Fi wireframes
Hi-Fi wireframes
7. Design iterations
usability testing
user feedback
8. Product designing
Wireframing & Prototyping
Interaction design
Design system
Solution
The project required organisational and financial constraints to be met, resulting in the adaptation of workflows to maximise project output.
UX research mapping
To understand how bias can occur within it, it was necessary to identify the main stages of the UX research process.

Biases identification
The main biases documented in the design practice and scientific literature were identified and placed within the research framework.

Research partecipants
To verify this formulation, I conducted an interview session with experts and researchers in the UX field, together with a card-sorting exercise.

Chiara A.
Designer & Researcher

Stefano B.
Designer & Researcher




Chiara B.
UX Researcher
Filippo K.
Senior Service Designer
Francesca B.
UX Designer
Imke B.
UX Researcher




Martina R.
Service design researcher
Paolo M.
UX Lead
Raffaella R.
Head of discovery
Raffaele B.
Associated Professor
Card sorting
After recruiting participants, I visually summarised the structure of the participant interview and the organisation of the card-sorting session.

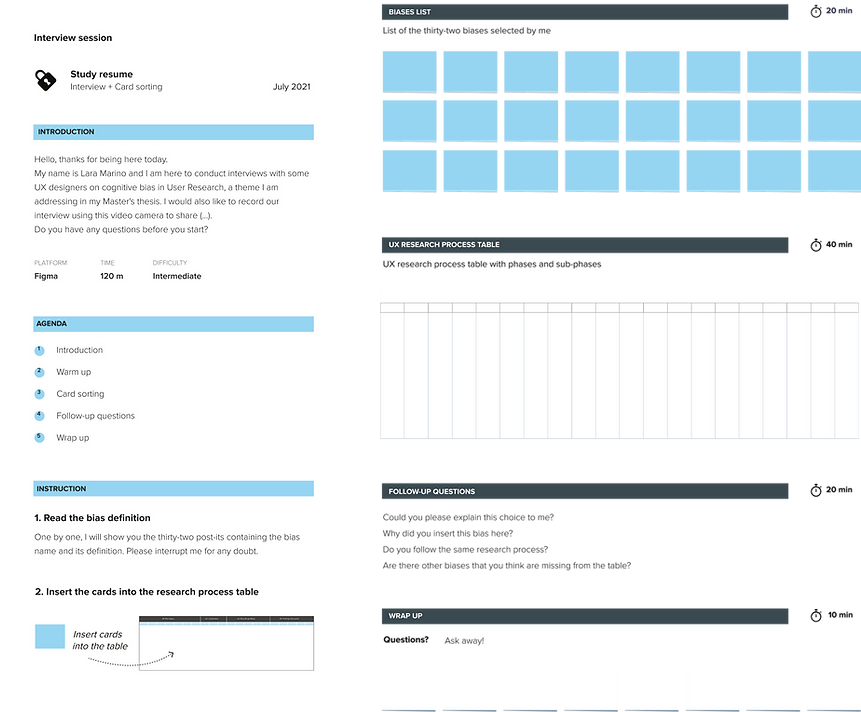
Interview session
In order to verify this formulation, I conducted an interview session with experts and researchers in the UX field, together with the performance of a remote card-sorting exercise through Figma.




Research insights
"Personally, I often find difficult to apply all the biases observed within other research fields within the UX design research and practice.
- Raffaella R.
“Although I know some biases in research, I don’t have a deep knowledge of them and I'm not sure I can recognise them internally in my work."
- Imke B.
“I think that knowledge of bias must be necessarily accompanied by practical tools that can support designers and researchers throughout the process.”
- Chiara B.
Project opportunities
Inform designers
The first theme emerged was the partial awareness of planners on the subject.
Drafting guidelines
The lack of heterogeneity in research makes application in the field difficult.
Assessment test
Difficulty in identifying research bias and lack of self-assessment tools.
Mitigation strategies
Lack of a specific and interactive tool to help designers identify biases.
Benchmark
My cognitive bias
It deals with the topic of bias within many disciplinary fields but not User experience.
Laws of UX
It addresses cognitive bias in UX research without providing mitigation tools.
Keep simple
It collects 175 biases and allows you to interact and learn more about them.
Bridgeble
This website addresses the issue of design bias
by offering free toolkits.
Information architecture
The website was structured into six sections: homepage; checklist; test; resources; about.

Digital wireframes
The identification of the information architecture made it possible to organise a coherent and consistent information structure to help the user navigate through the website.



Project naming
"The blind spot", an expression coined by the social psychologist Emily Pronin, refers to the "blind spot of our awareness" that is the basis for all bias. This name, therefore, is intended as a warning to the UX researcher to never take their assumptions for granted.

Design iterations
Some considerations emerged after the platform was tested with users:
Improved Hierarchy
The usability test showed that an increased content hierarchy could help users to better navigate the sections.
Self-assessment test feedback
It was found that providing immediate feedback on multiple-choice answers could decrease the ambiguity perceived.
Improved accessibility
The usability test highlighted the need to simplify and increase comprehension of textual content and visual hierarchy.
From this
To this

Website building
At the end of the prototyping and testing phase, I created the online platform, a tool for UX designers and researchers.

Final feedback
“I find this project was necessary. Not only because it informs designers about the risks of bad design, but also because it provides useful tools so that this does not happen anymore.”
— Chiara F, Senior UX Researcher
Takeaways
A dive into cognitive sciences
The theoretical exploration conducted for this project was a great opportunity to implement my knowledge in the field of cognitive and behavioural science.
A change of perspective
The results of the qualitative interviews broadened my view of the project and led to design translations that differed from the assumptions initially made.
Integration of heuristics
I had enough time to improve the design through iterations. It became a great exercise to apply Nielsen’s heuristics and improve the overall website usability.